👋 Hey There
I completed this project as part of my User Interface Design 2 class, where I applied UI principles to create a promotional website for Barebells. The product I promoted, Barebells, did not request this and I am not affiliated with the company in any way. I take pride in this work and wanted to be transparent about it. Thank you for taking the time to read about it!
View Proposal
Tools
Deliverables
Timeline
Prototype
Figma
2 Months
Project Proposal
Overview
This project involves the creation of a promotional website for Barebells, a brand specializing in protein bars as a healthier alternative to traditional chocolate bars. The website will feature sections highlighting popular flavors, offering purchasing tutorials, and ensuring a friendly user experience. Throughout the process, I'll apply industry-standard design principles to ensure an intuitive and professional user interface. The following are some of the principles used:
Project Goals
The primary goal of this project is to design a promotional website for Barebells that effectively showcases the brand's range of protein bars as a desirable and healthier alternative to traditional chocolate bars. The website aims to engage users through intuitive navigation and informative content about the products' benefits by leveraging UI principles and adhering to design best practices, the goal is to create an aesthetically pleasing and user-friendly platform that promotes Barebells' products and encourages conversions.
Project Process
1
2
3
4
Proposals
Design & Prototype
Process Page
Final Presentation
Proposals
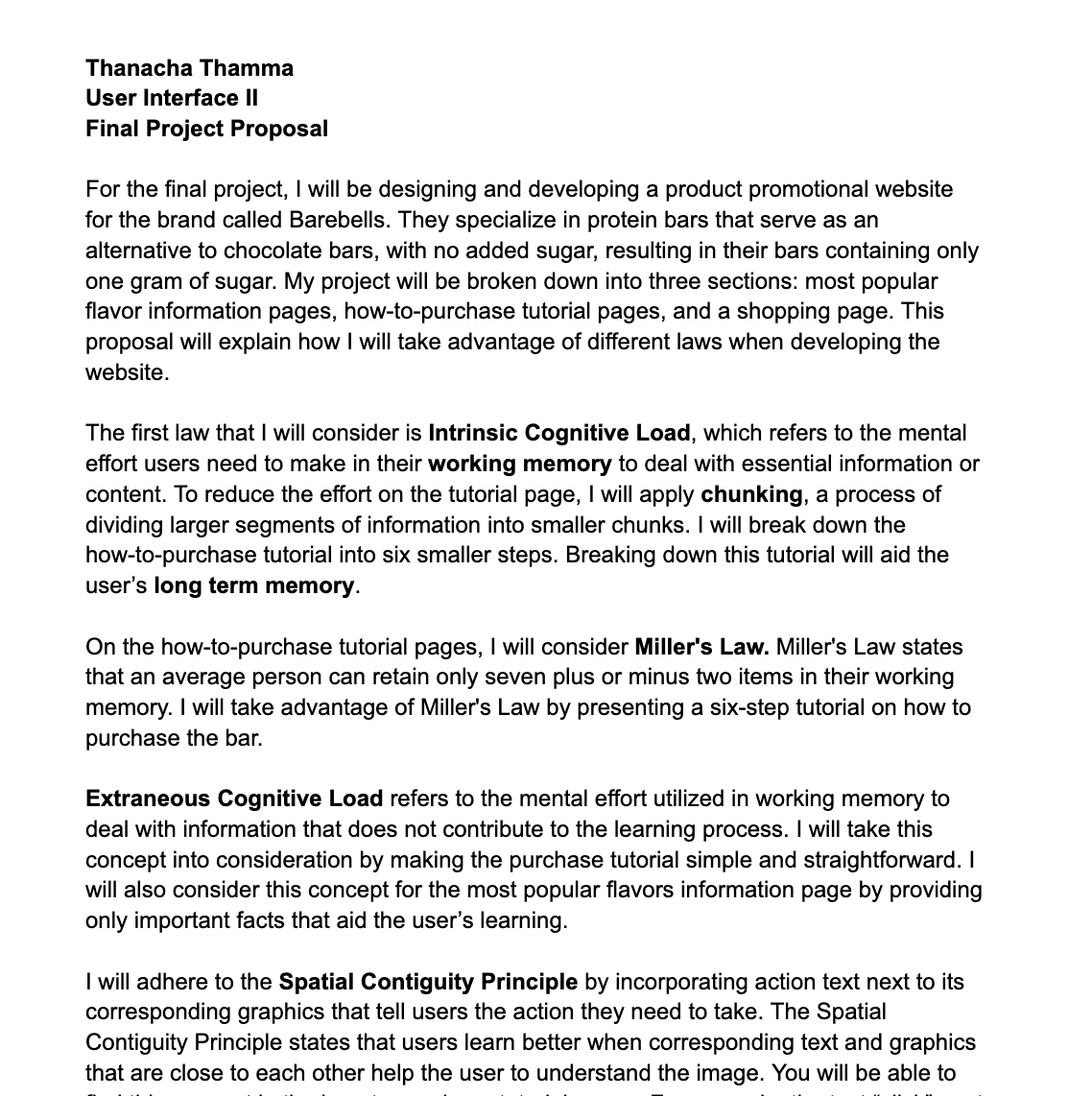
This proposal details my plan to leverage UI principles in designing a promotional website for Barebells, highlighting their protein bars as a healthier alternative to traditional chocolate bars. It focuses on incorporating UI principles throughout the design process, with specific emphasis on popular flavors and purchasing tutorials.

User Interface Principles

Carousel Indicator
Carousels indicate the user’s progress.

Text instructions alongside images with the same information as the texts to aid their understanding.
Text and Image

An average person can retain only seven plus or minus two items in their working memory.
Miller’s Law
👋 You made it to the footer
Thanks for checking out my project! By the way, if you’d like to say hello or just talk about all
things design, feel free to
reach out to me
Or if you'd like to browse my other projects,
you can find that here
Final Prototype
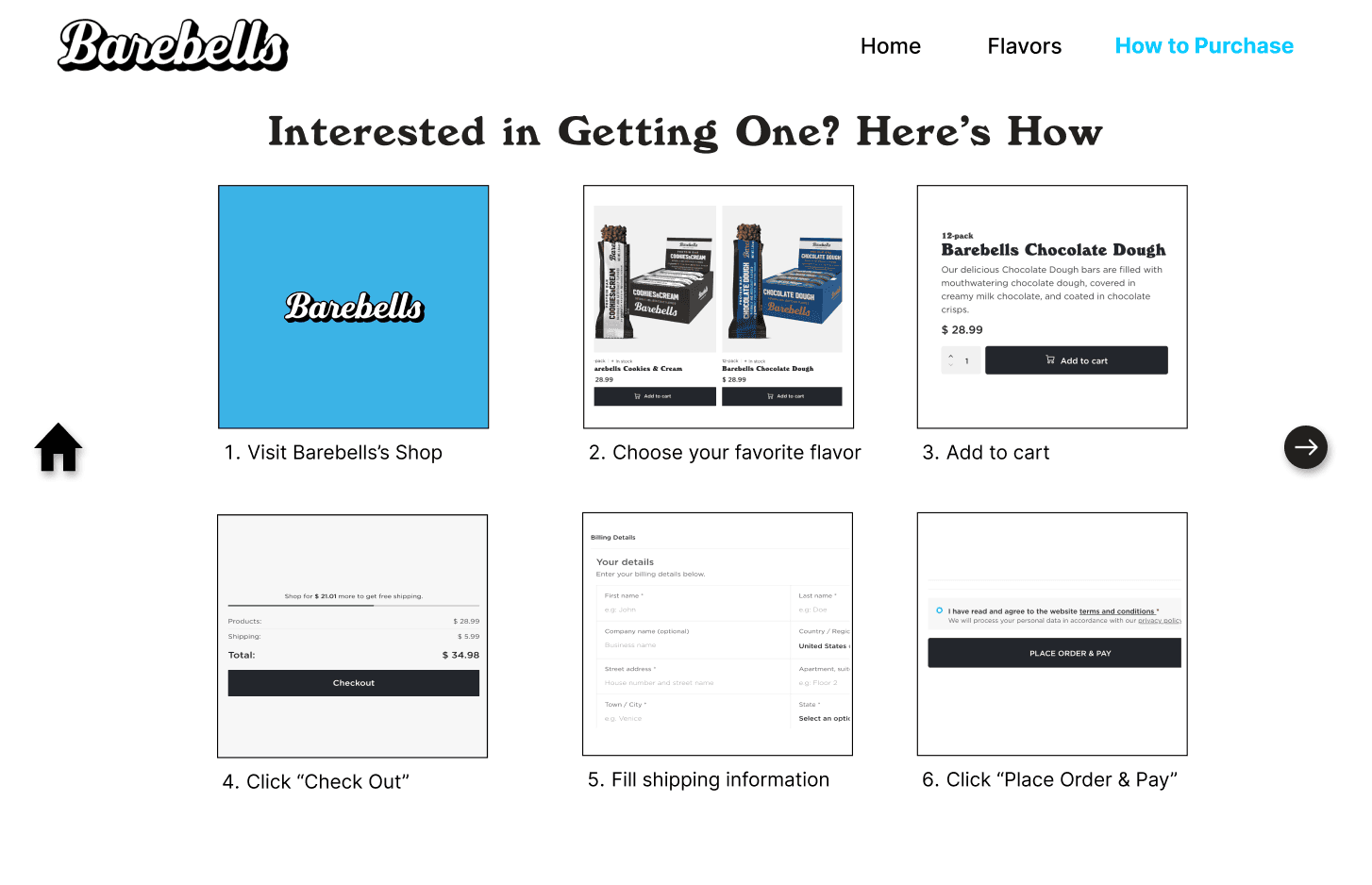
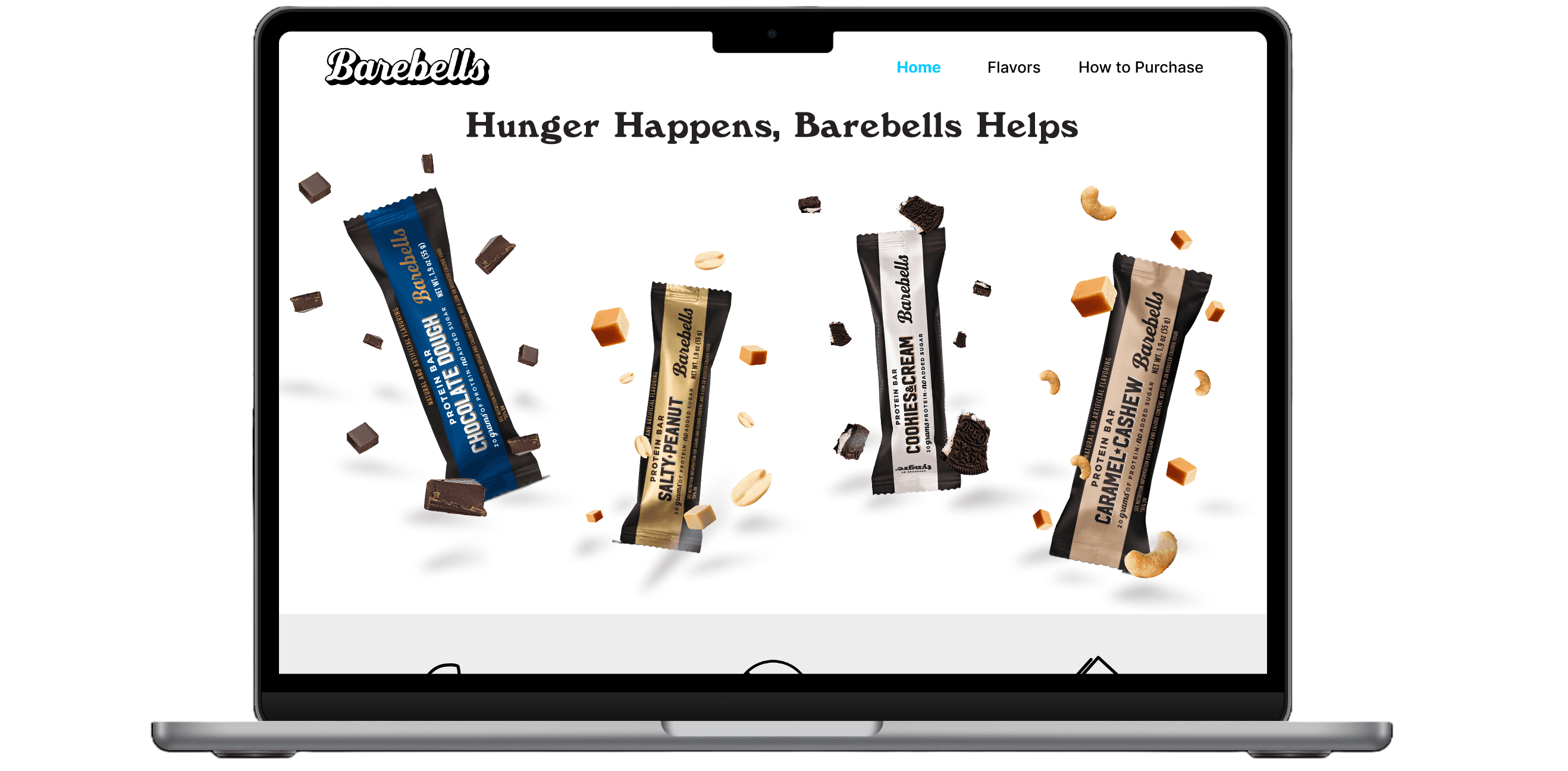
For the final prototype, I created a promotional website for Barebells. The website featured sections highlighting popular flavors and purchase tutorials. Throughout the process, I applied industry-standard design principles to ensure an intuitive, professional, and friendly user interface.

Text next to its corresponding graphics
Spatial Contiguity

Zaigarnik Effect
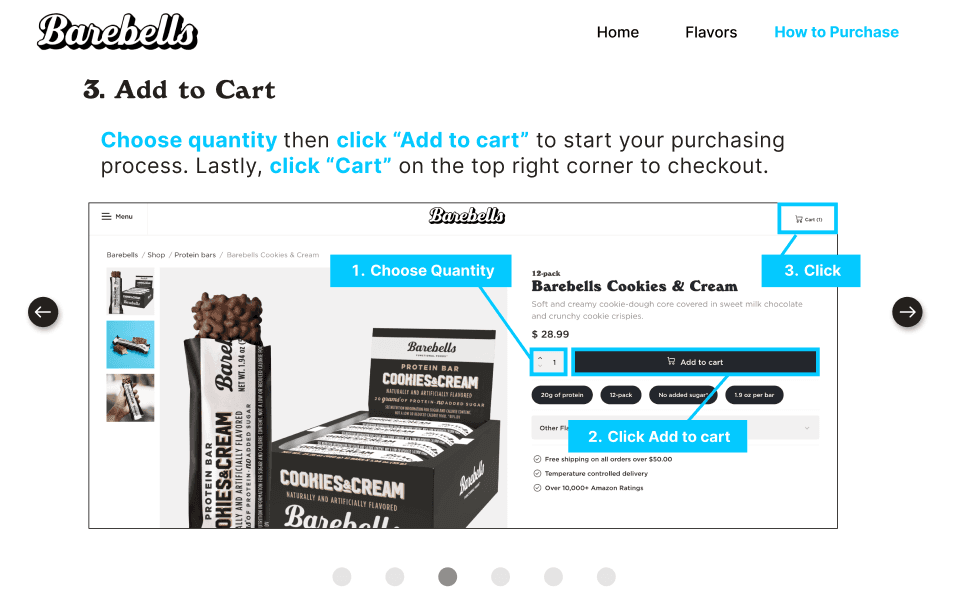
The Zeigarnik Effect states users are more likely to remember interrupted, uncompleted tasks more than completed tasks. Carousels (page indicators) will be included at the bottom of each tutorial step to indicate the user’s progress, each of the carousels change color based on the page the user is on.
The Multimedia Principle
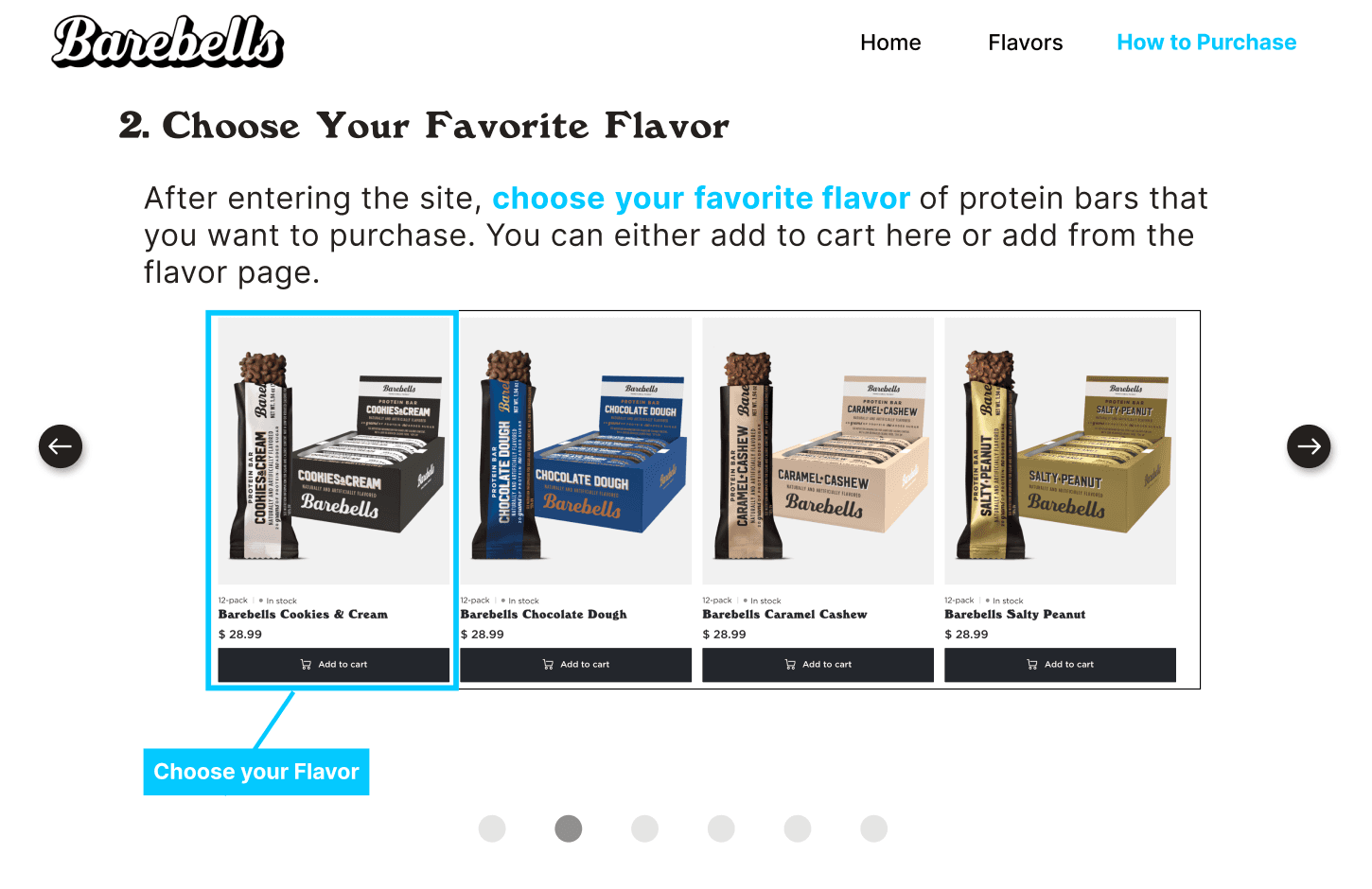
The Multimedia Principle states that people learn better when there are texts and images rather than just texts alone. This concept was applied in the how-to-purchase tutorial steps. Users will have text instructions alongside images with the same information as the texts to aid their understanding.
Miller’s Law
Miller's Law states that an average person can retain only seven plus or minus two items in their working memory. This concept was applied by presenting a six-step tutorial to keep it simple for users.
Spatial Contiguity Principle
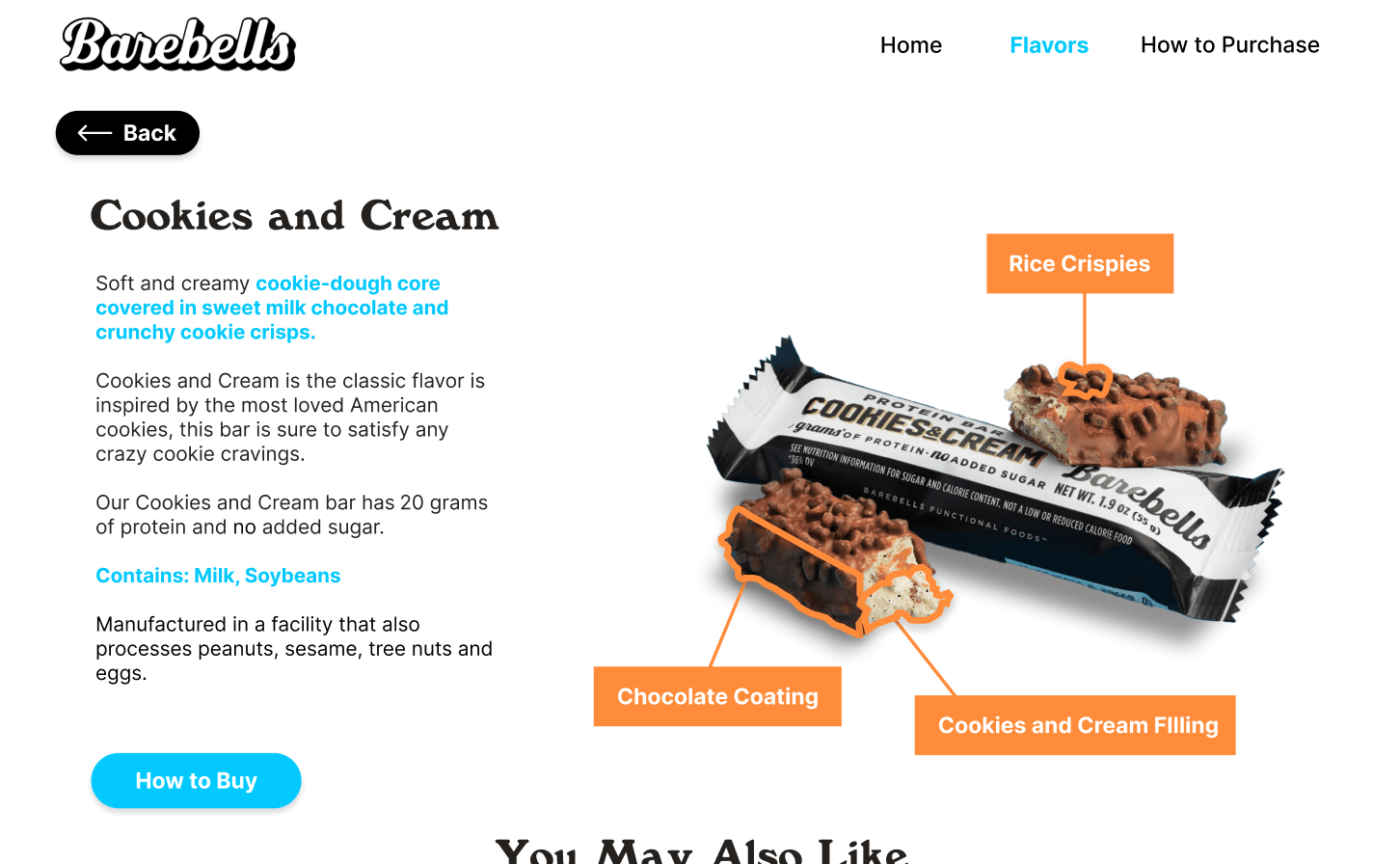
The Spatial Contiguity Principle states that users learn better when corresponding text and graphics that are close to each other help the user to understand the image. This concept was applied in the how-to-purchase tutorial pages and flavor information pages. In the tutorial the text “click” next to the graphic pointing to a button will make it easier for users to know where they need to click to complete the step.
Student project
Barebells Interface Design
An iOS app for book lovers that helps people track books they’ve read, books they
want to read, and helps them discover new books they'll love.
Mobile